티스토리 뷰
요새 인터넷을 켜면 티스토리 관련된 광고를 많이 보셨을 거예요. 애드센스를 활용하여 월급 외 수익을 낼 수 있다니 정말 매력적인 부업이라 생각하고 시작하는 분들 꽤 있으실 텐데요. 필요할 경우 링크를 통해 블로그에 전부 담지 못하는 구체적인 정보들은 다른 사이트로 이동하게끔 도와줘야 하는 경우가 있는데요.

그런데 PPT나 미리캔버스를 이용하여 만들기에는 시간이 너무 오래 걸리는 단점이 있습니다. 그래서 여기 쉽고 빠른 링크버튼 만드는 방법이 있는데요. 아래 방법을 따라 하시면 한 번 만든 링크버튼을 새로 만들 번거로움 없이 쉽게 바로 사용하실 수 있게 됩니다. 궁금하신 분들 집중해서 따라와 주세요! 매우 쉽습니다.
버튼 제너레이터 사이트 이용하기
효과적이면서 보기에도 깔끔한 링크버튼을 만들기 위해서는 해당 사이트를 이용하시면 됩니다. 위 링크를 누르면 버튼 제너레이터 사이트로 바로 이동합니다. 이동하신 뒤 아래 순서를 잘 따라서 진행해 주세요. 매우 간단합니다.
1. 버튼 디자인 하기
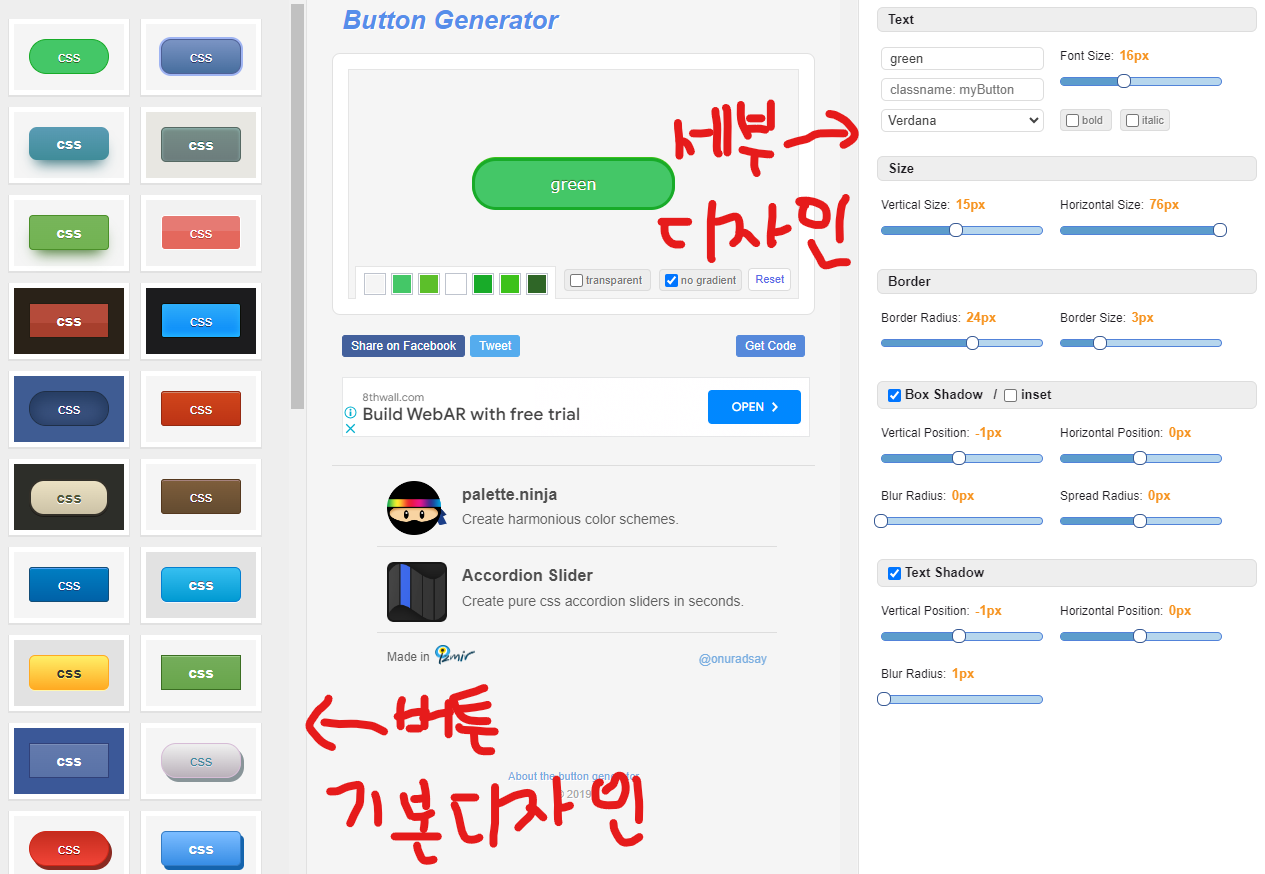
사이트에 입장하시면 왼편에 다양한 디자인의 링크버튼 박스를 선택하실 수 있습니다. 버튼을 선택한 후에 오른편에 있는 다양한 설정 탭을 통해 글씨 폰트, 링크버튼 박스 사이즈 등 세부적인 디자인을 할 수 있습니다.

총 5가지의 디자인 기능이 있는데요. 각각의 기능은 다음과 같습니다.
- Text: 글씨 크기를 조절하고 글씨체를 선택할 수 있습니다.
- Size: 링크버튼 박스의 가로, 세로 크기를 조절할 수 있습니다.
- Border: 링크버튼 모서리를 디자인하고 테두리의 크기를 조절할 수 있습니다.
- Box Shadow: 링크버튼 박스의 그림자 효과를 생성할 수 있습니다.
- Text Shadow: 글씨의 그림자 효과를 생성할 수 있습니다.
디자인 방법이 매우 간단명료하니 더욱 세부적인 디자인은 직접 만져보시면서 금방 터득하실 수 있습니다.
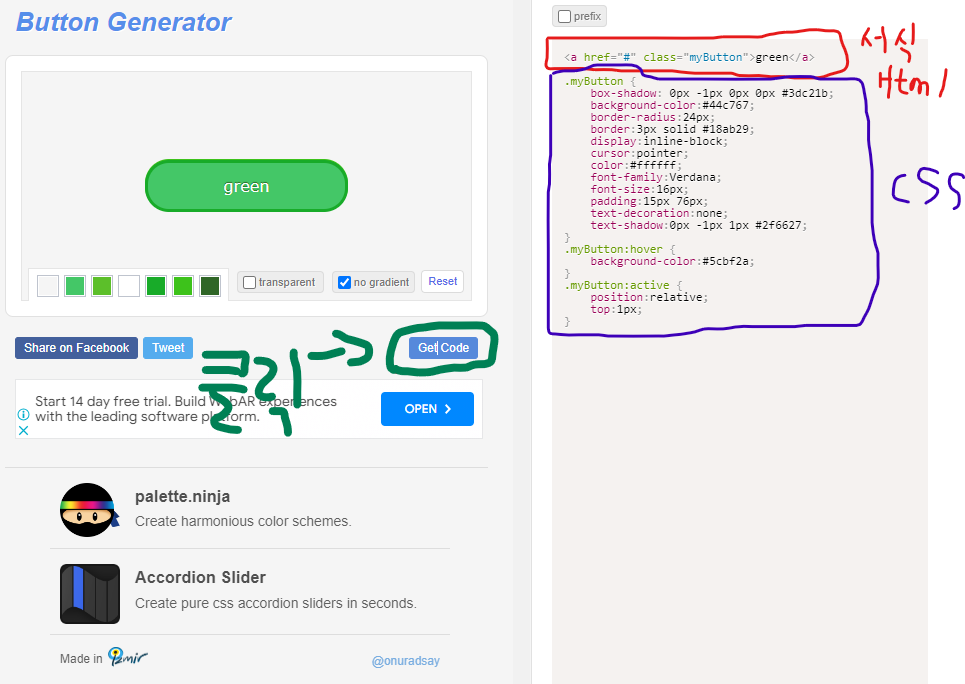
2. Get Code 버튼 누른 후 코드 확인하기

Get Code 버튼을 누르면 디자인 창이 뒤로 돌아지면서 생소한 코드가 나오게 됩니다. 여기서 빨간색 네모칸과 파란색 네모칸으로 나누어 놓았는데 이를 잘 구분해 놓고 적용하여야 합니다. 빨간색 네모칸과 파란색 네모칸의 코드를 구분하여 확인해 주세요.
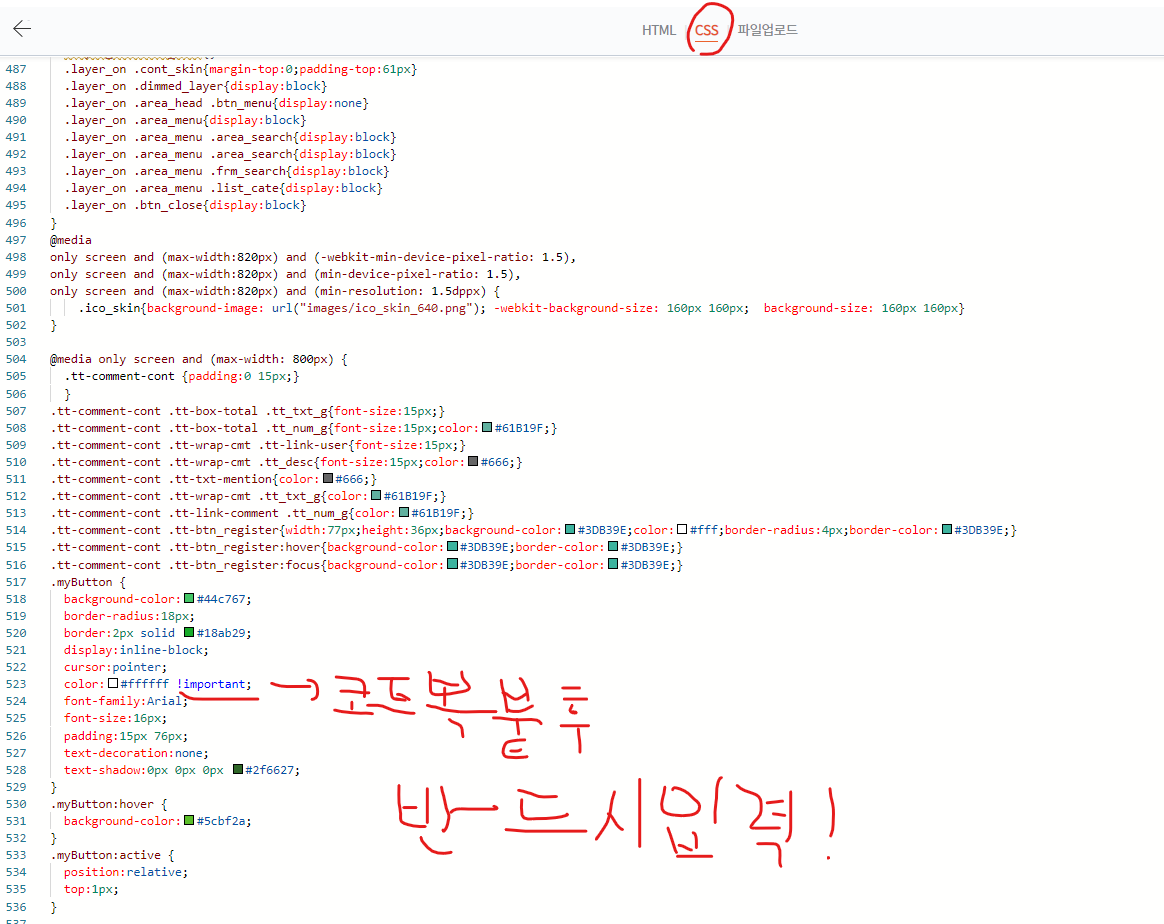
3. CSS 코드 설정하기

블로그 관리 - 꾸미기 - 스킨 편집 - Html 편집 - Html/CSS/파일업로드 중 CSS를 클릭합니다.
CSS창으로 접속하였다면 스크롤을 맨 아래로 돌려서 맨 아래 창으로 진입합니다.
맨 아래 공백란에 파란색 네모칸 코드를 Ctrl C - Ctrl V 하여 코드를 복사 - 붙여 넣기 해줍니다.
복사 - 붙여 넣기를 한 후에 코드를 보면 6~7칸쯤에 color:ㅁ#ffffff을 보실 수 있습니다. 여기서 마지막 f뒤에 한 칸 띄어쓰기 후! important를 입력해 줍니다. 이것을 입력하여야 내가 선택한 색깔이 나오지 않는 오류를 방지할 수 있습니다.
4. 서식 설정하기
위 내용대로 CSS에 파란 코드를 붙여 넣고 수정까지 하였다면 거의 다 완료되었습니다. 이제 아래 순서대로 따라 해 주시면 됩니다.

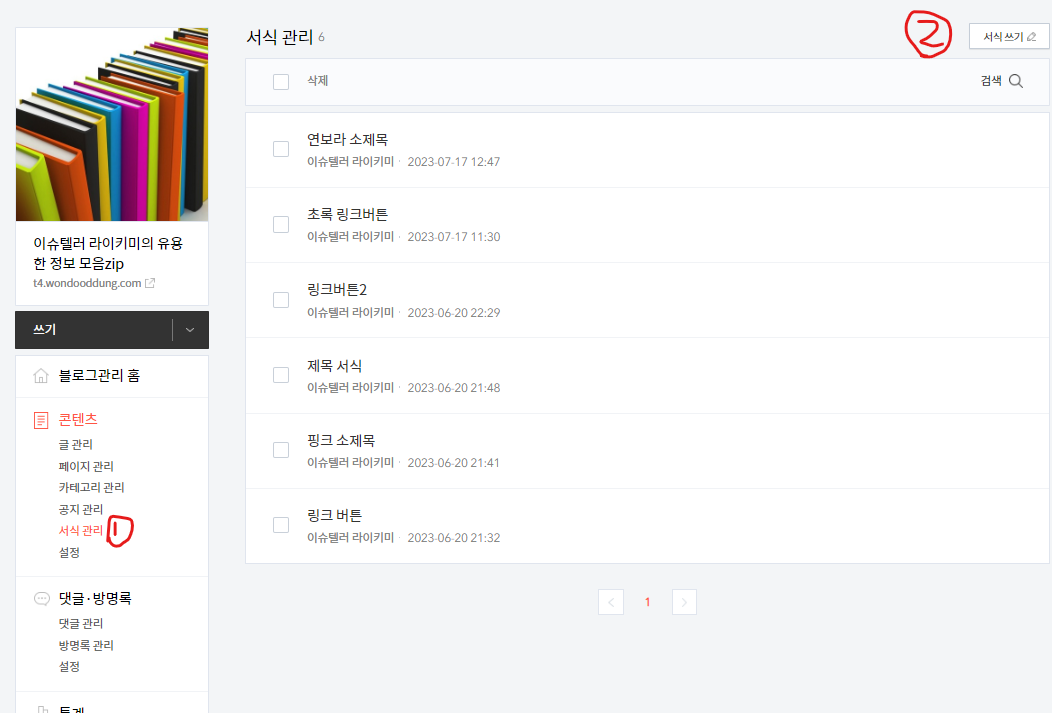
블로그관리 - 콘텐츠 - 서식관리로 접속합니다. 서식관리 접속 후 우측 상단의 서식 쓰기 버튼을 클릭합니다.

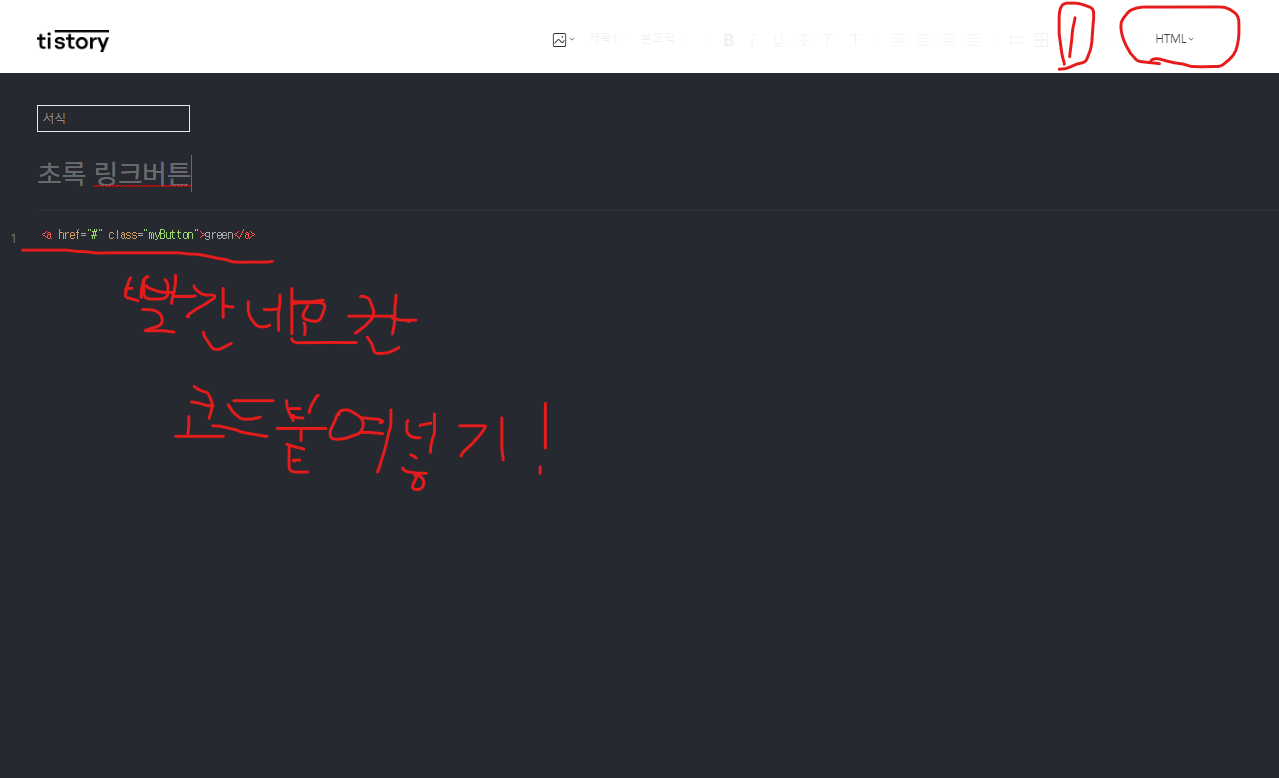
서식 쓰기 화면으로 들어오면 글쓰기와 같은 화면이 보일 텐데요. 여기서 글쓰기 모드를 html모드로 변경합니다. 변경한 후에 아까 위에서 봤던 빨간색 네모박스를 복사 - 붙여 넣기 해줍니다.


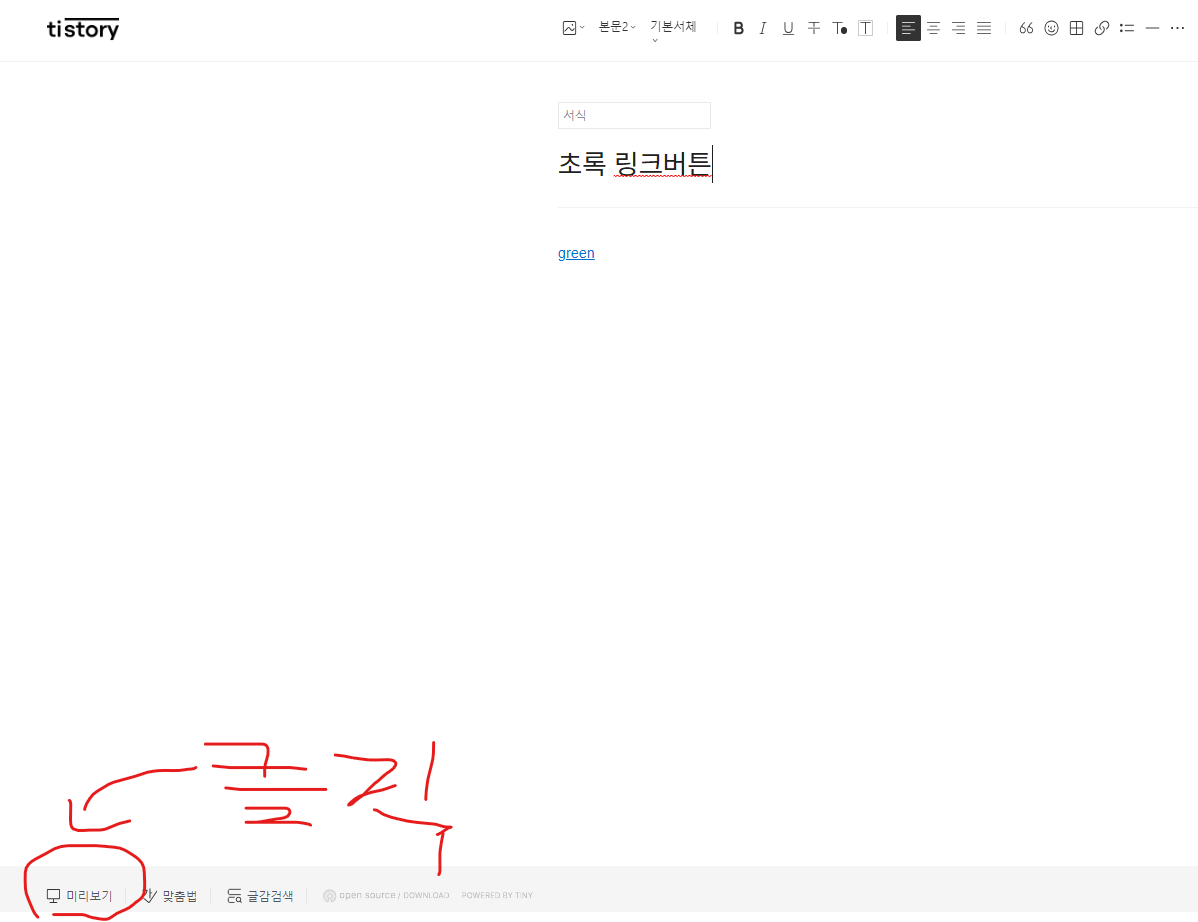
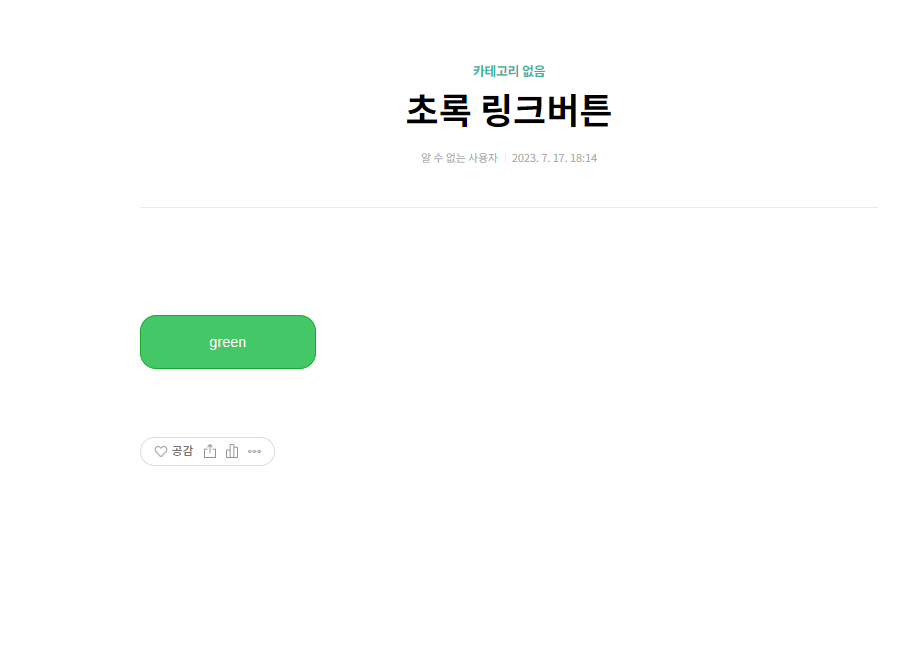
다시 기본모드로 돌아오면 내가 설정한 링크버튼 박스 색상이 영어로 표시되는데요. 우측 하단의 미리 보기를 설정하여 위 화면같이 나오면 성공입니다.
이렇게 링크버튼을 만들어 보았습니다. 블로그 운영하실 때 유용하게 활용하시기를 바랍니다. 이상 티스토리 링크버튼 만들기 포스팅을 마치겠습니다.