티스토리 뷰
티스토리를 운영하다 보면 다른 여러 블로그를 참고하게 됩니다. 그런데 티스토리를 운영하는 다른 분들의 블로그를 보면 항상 링크버튼이나 소제목, 목차 등 보기 쉽고 예쁘게 디자인되어 있는 블로그가 많더라고요. 하지만 이런 기능은 티스토리 자체적 기능이 아니라 사용자가 직접 설정해야 하는 부분입니다.

이렇게 디자인된 블로그는 아무래도 소제목과 내용을 더욱 명확하게 구분할 수 있어 보기에도 좋고 가독성도 훨씬 좋아지게 되는데요. 아주 쉽고 간단한 방법으로 소제목을 어떻게 꾸밀 수 있는지 알아보겠습니다. 그리고 제가 알고 있는 다양한 디자인의 소제목 디자인을 공유해 드리겠습니다.
서식 설정을 통해 티스토리 소제목 꾸미기
서식 설정에서 html모드로 변환하면 소제목, 링크버튼 등 다양한 디자인 코드를 가져와 붙여 넣기 하여 적용을 할 수가 있는데요. 가장 쉽게 소제목을 꾸밀 수 있는 방법입니다. 가장 흔하게 사용하는 소제목 디자인을 예시로 설명한 후에 색상, 디자인을 변경하는 방법을 알려드리겠습니다. 추가로 제가 가지고 있는 몇 가지 디자인을 공유하도록 하겠습니다.
1. 소제목 디자인 코드 받기
앞서 말씀드린 가장 흔하게 사용되는 디자인입니다. 우선 위 파일을 클릭하여 다운로드해 주시면 메모장이 열립니다. 그리고 짧은 코드가 나와 있는데 Ctrl + C를 눌러 복사해 줍니다.
2. 서식 설정하기

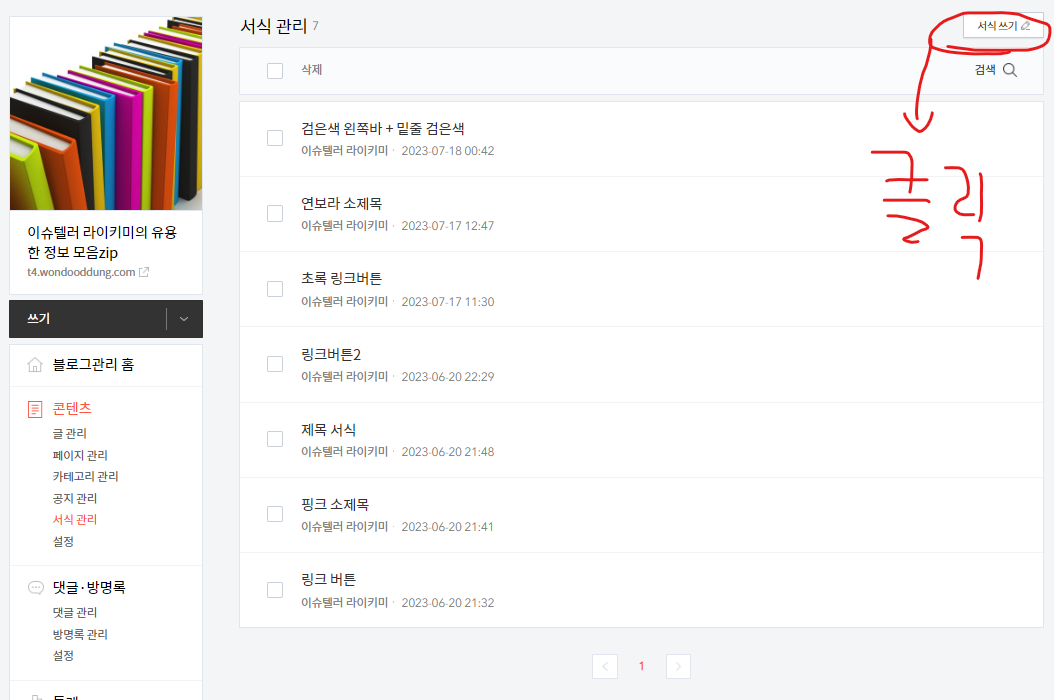
블로그 관리 - 콘텐츠 - 서식관리로 접속하셔서 우측 상단의 서식 쓰기 버튼을 클릭해 줍니다.
3. html모드로 변경 후 코드 붙여 넣기

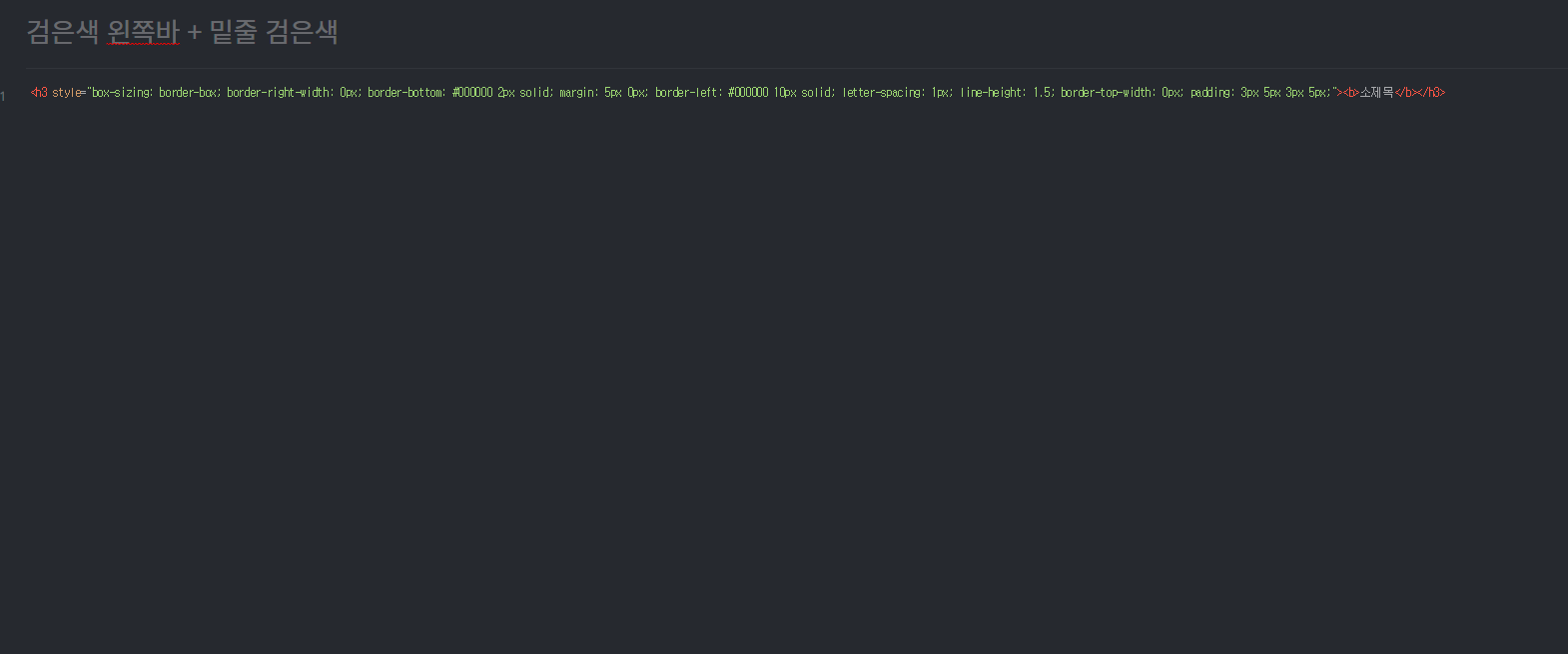
글쓰기와 같은 화면이 보일 텐데요. 상단의 기본모드를 html모드로 변경합니다. 제목칸에 내가 알아볼 수 있는 소제목 디자인 이름을 적당히 지어주고 아래 내용란에 방금 복사한 코드를 Ctrl + V를 눌러 붙여 넣기 해줍니다.
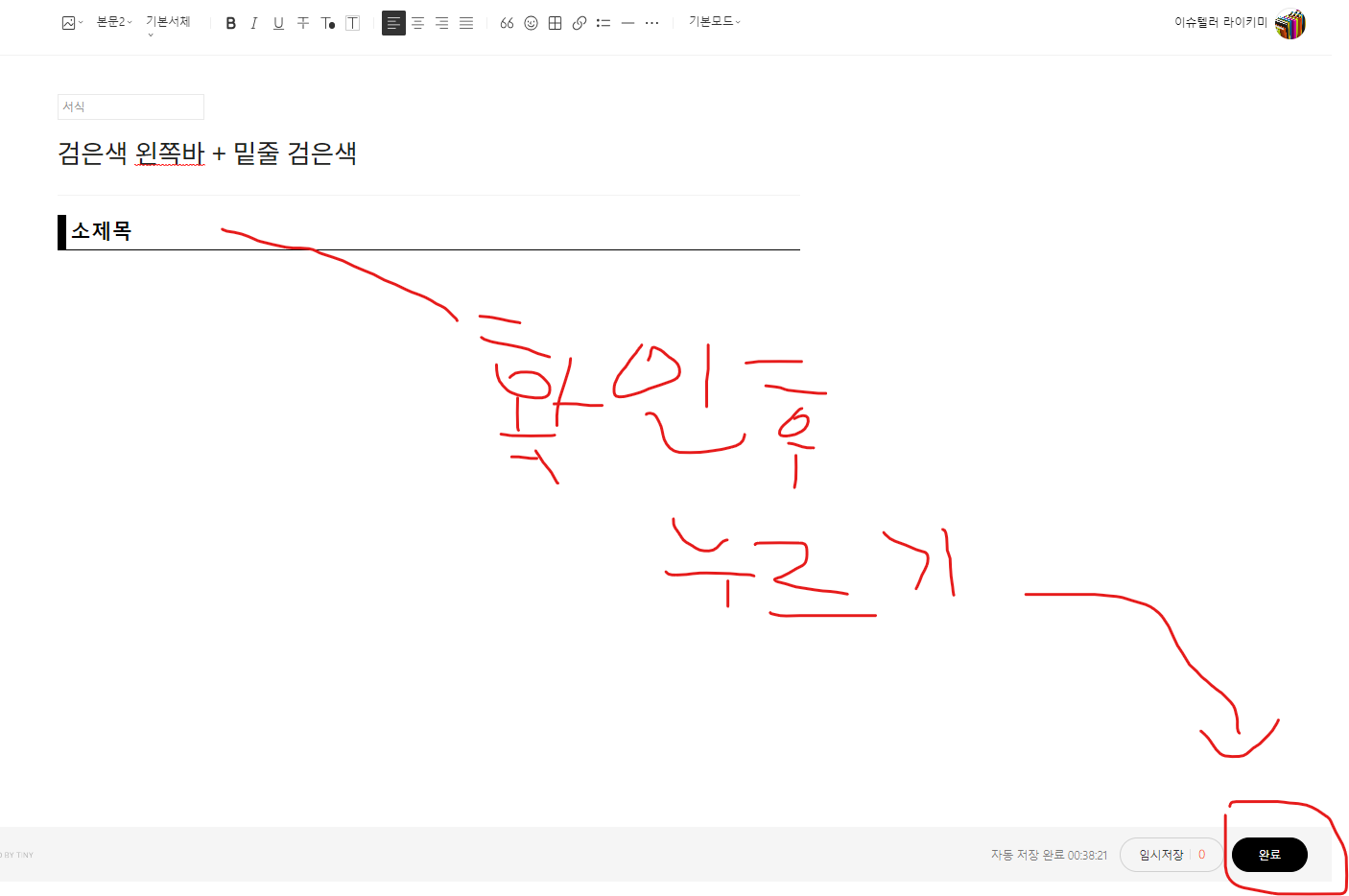
4. 기본모드로 돌아와 적용 확인 후 완료 누르기

기본모드로 돌아오면 위 화면과 같이 왼쪽에 두꺼운 검은색 바가 생기고 아래로 얇은 밑줄이 생긴 것을 확인하실 수 있을 겁니다. 이렇게 되었다면 성공입니다. 완료를 눌러 작성을 완료해 주시면 됩니다.
5. 서식 적용하기

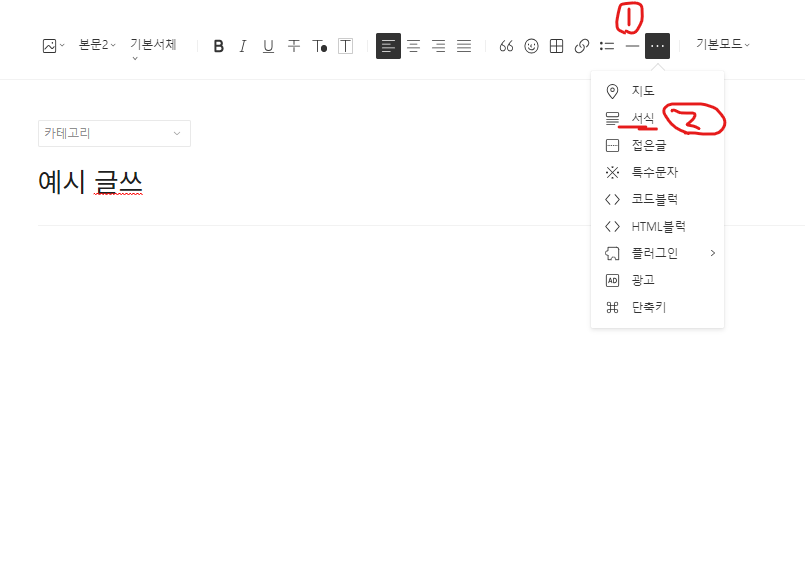
서식을 만들었다면 이제 직접 적용을 해보아야겠죠? 글쓰기로 접속하신 후 우측 상단 점 세 개를 누르시면 위 이미지와 같이 두 번째에 서식이 보일 겁니다. 해당 아이콘을 클릭해 줍니다.

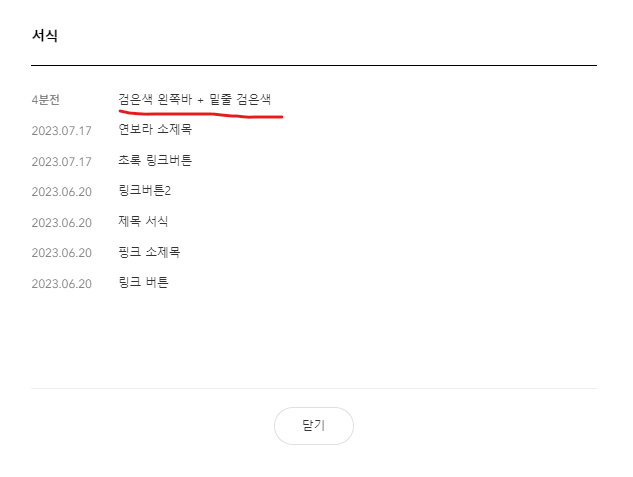
클릭하시면 내가 만든 서식이 보입니다. 저는 여러 가지를 설정해서 다양한 서식이 보이는데요. 이중 우리가 적용한 소제목 서식을 클릭해 줍니다.

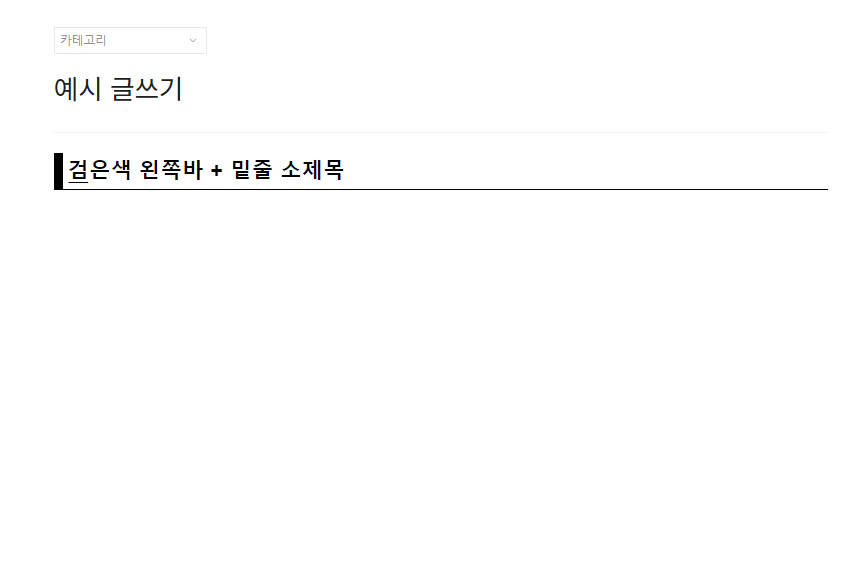
해당 서식을 클릭하니 화면에 바로 함께 설정한 왼쪽바 + 밑줄 검은색 소제목이 생성되었네요. 이렇게 되었다면 성공하신 겁니다.
티스토리 소제목 디자인 변경하기
깔끔하고 무던한 검은색 디자인이지만 검은색이라서 색이 밋밋하다고 느끼실 수도 있고 좌측바나 밑줄의 크기를 조정하고 싶으신 분도 계실 겁니다. 이를 위해서는 저희가 복사 + 붙여넣기한 코드의 각 특성을 알아야 하는데요. 함께 알아보도록 하겠습니다.
티스토리 소제목 색상 변경하기
먼저 색상을 변경하는 방법입니다. 어렵지 않으니 아래 순서대로 천천히 진행해 주세요.
1. html 색상 코드 참고하기
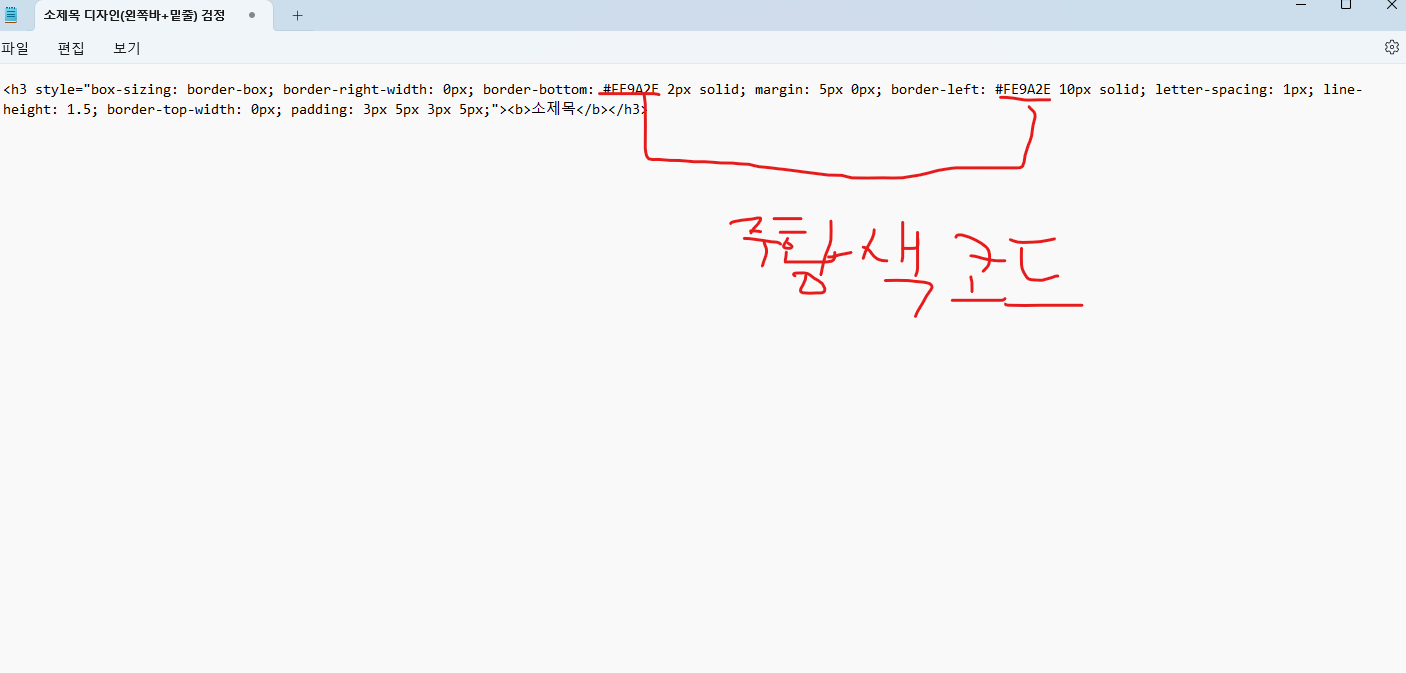
색상코드를 찾을 수 있는 사이트입니다. 각 색깔별로 고유한 코드가 존재하는데요. 저는 주황색으로 바꿔보겠습니다. 주황색 코드는 위 이미지에서 보시는 바와 같이 #FE9A2E가 되겠네요.
2. 코드 편집하기
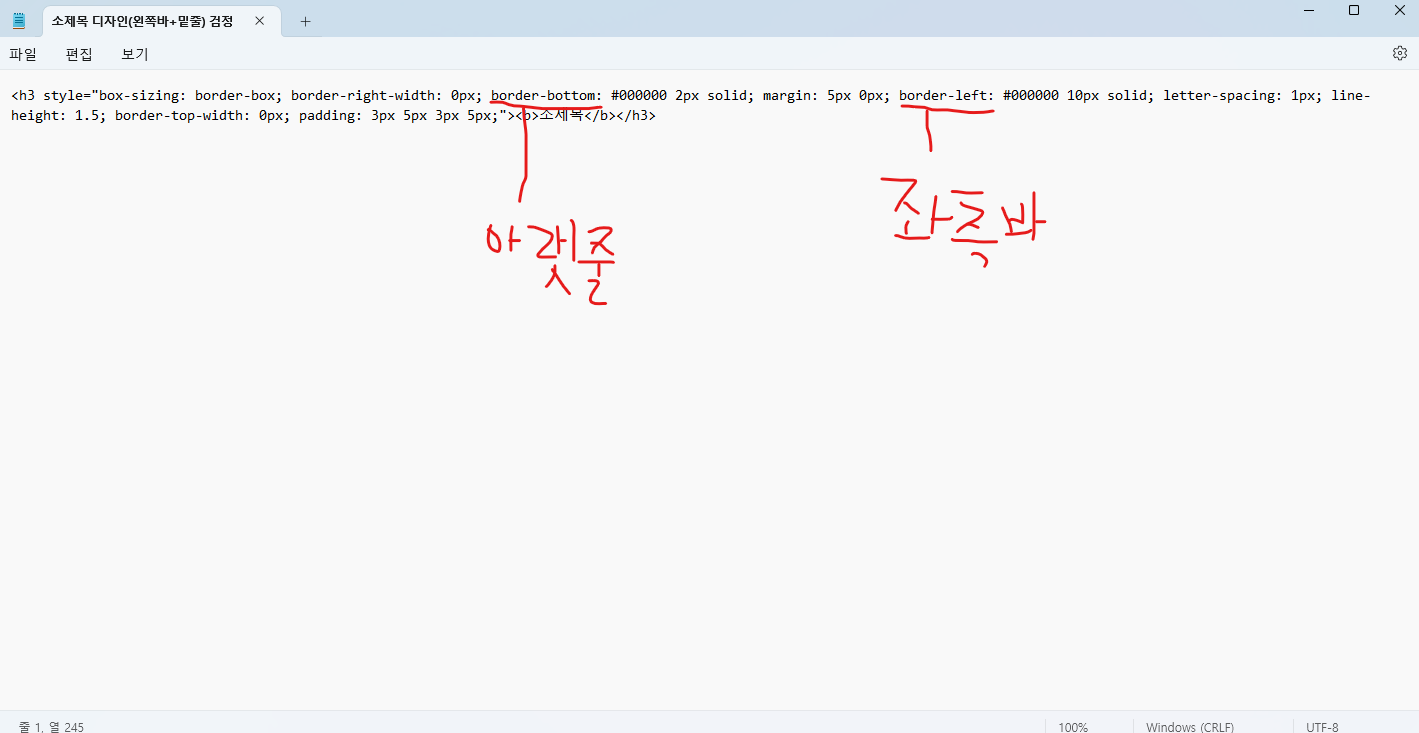
방금 위에서 보여드렸던 소제목 디자인입니다. 다운로드하여 메모장을 여시면 아까와 같은 코드를 보실 수 있는데요. 여기서 자세히 보면 border bottom과 border left를 확인하실 수 있습니다. 각 코드의 의미는 다음과 같습니다.

- border bottom: 아랫줄
- border left: 좌측

border bottom과 border left다음에는 #000000이라고 되어있는데요. 해당 코드는 검은색의 고유코드입니다. 해당 코드를 지우고 빈자리에 주황색을 의미하는 #FE9A2E를 입력하여 줍니다.
3. 서식 적용하기

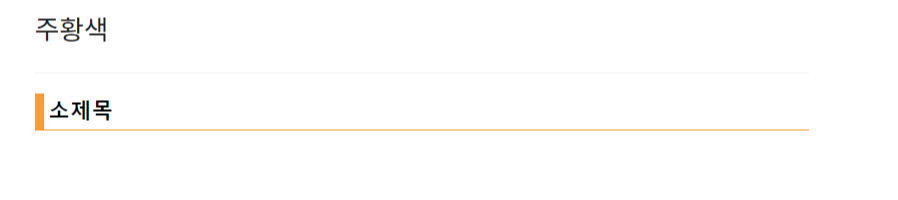
코드 변경이 완료되었으면 아까와 마찬가지로 글관리 - 콘텐츠 - 서식관리에 접속하신 후 서식 쓰기를 클릭하여 html 모드로 변경 후 디자인 제목을 입력하고 내용란에 코드를 복사한 후 다시 일반모드로 변경합니다. 위 화면 같이 주황색으로 변경되었다면 성공입니다.
티스토리 소제목 좌측바, 밑줄 굵기 변경하기
저희가 계속 활용했던 기본 소제목 디자인 서식입니다. 다운로드하셨다면 굳이 클릭 안 하셔도 됩니다. 이 또한 어렵지 않으니 천천히 따라와 주세요.
좌측바, 밑줄에 해당하는 코드 알고 수치 변경하기
좌측바와 밑줄에 해당하는 코드는 제가 위에서 설명했었습니다. 다시 한번 알아볼까요?
- border bottom: 밑줄
- border left: 좌측바

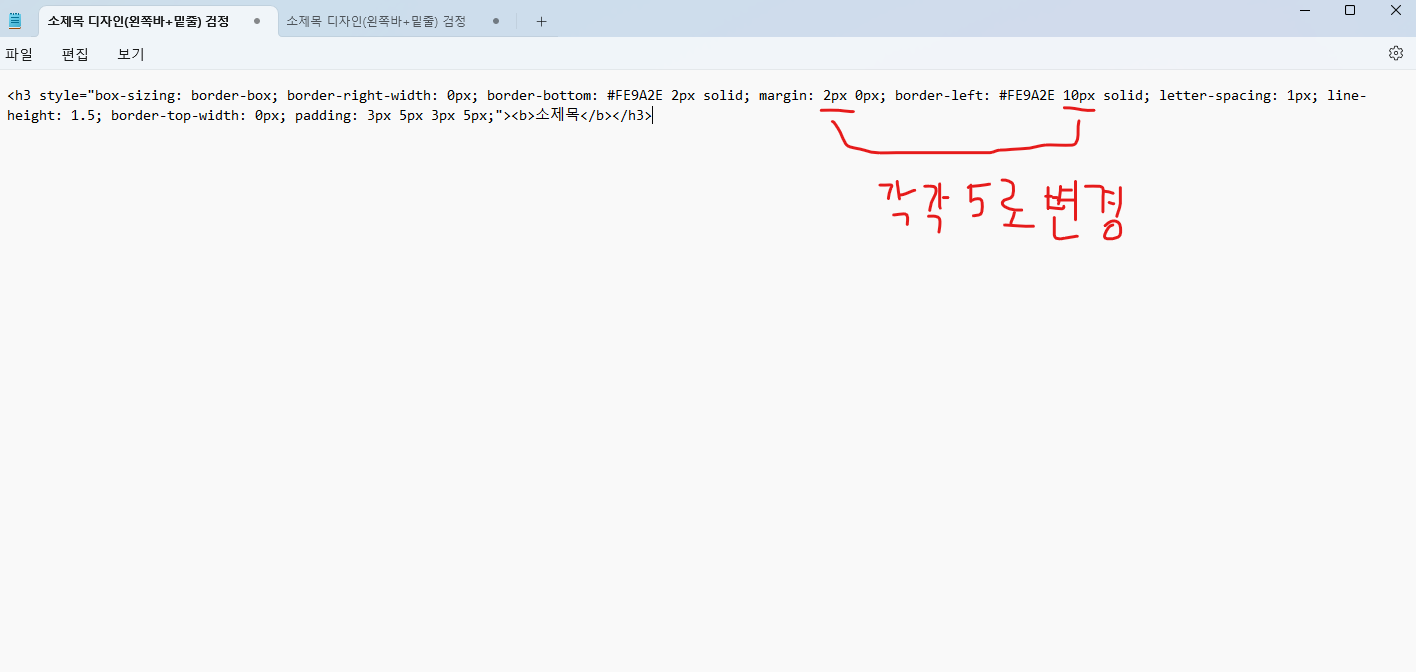
현재 파일에서는 각각의 코드 다음 색상 코드가 나오고 각각 2px, 10px라고 나와 있을 겁니다. 예시를 위해 둘 다 5px로 변경하겠습니다.
변경 후 서식 적용하기

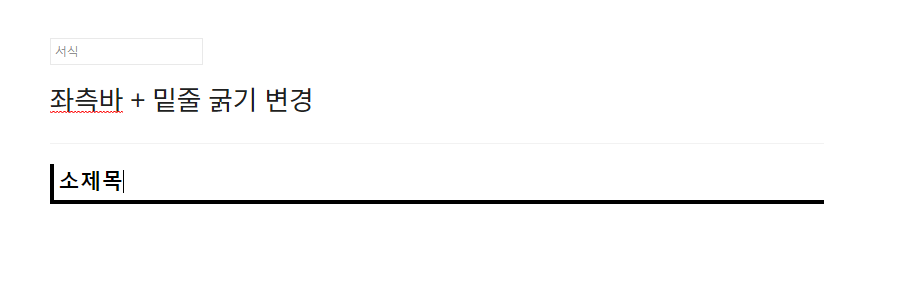
마찬가지로 글관리 - 콘텐츠 - 서식 관리 - 서식 쓰기로 접속하신 후 html 모드로 들어가서 변경한 코드를 복사 + 붙여 넣기 해주세요. 이미지와 같이 좌측바와 밑줄의 굵기가 같아졌다면 성공입니다.
이와 같이 색상, 굵기 등 전반적인 디자인을 변경할 수 있습니다. 밑줄과 좌측바의 색상을 다르게 하거나 굵기를 조정하여 나만의 소제목 디자인을 만들어보세요!
다양한 티스토리 소제목 디자인 공유
몇 안되지만 제가 자주 이용하는 소제목 디자인을 공유해 드리겠습니다. 블로그 운영에 있어서 유용하게 활용하셨으면 좋겠습니다. 이상으로 티스토리 소제목 꾸미는 방법에 대해 알아보았습니다. 블로그 운영에 많은 도움 되기를 바랍니다.